Appunti di Programmazione
HTML - Creare Tabelle
Le tabelle sono un utile strumento per la rappresentazione ordinata dei dati e molto spesso vengono utilizzate all'interno delle pagine web. In questo articolo ne realizzerò una che raccoglie le spese mensili (ipotetiche) che una famiglia deve affrontare per vivere.
| Gennaio | Febbraio | Marzo | Aprile | ||
| Utenze | Luce | 96 | 94 | ||
| Gas | 42 | 44 | |||
| Acqua | 104 | ||||
| Telefono | 38 | 38 | 38 | 38 | |
| Spese Alimentari | 320 | 318 | 332 | 294 | |
| Spese Mediche | 25 | 167 | 278 | 0 | |
| Carburante | 250 | 240 | 250 | 270 | |
| Spese Varie | 0 | 162 | 134 | 298 | |
| Entrate | 1800 | 1800 | 1800 | 2200 | |
| Totale | 1072 | 780 | 673 | 1231 | |
Come si può vedere la tabella è un pò articolata: le UTENZE sono riunite in un'unica grande riga suddivisa a sua volta nelle 4 voci che la compongono, inoltre LUCE e GAS hanno una fatturazione bimestrale, ACQUA quadrimestrale e il TELEFONO mensile come tutto il resto. Vediamo come fare per riprodurre in una pagina web questo tipo di tabella.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Creare Tabelle</title>
<head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td>Gennaio</td>
<td>Febbraio</td>
<td>Marzo</td>
<td>Aprile</td>
</tr>
<tr>
<td>Utenze</td>
<td>Luce</td>
<td>48</td>
<td>48</td>
<td>47</td>
<td>47</td>
</tr>
<tr>
<td>Utenze</td>
<td>Gas</td>
<td>21</td>
<td>21</td>
<td>22</td>
<td>22</td>
</tr>
<tr>
<td>Utenze</td>
<td>Acqua</td>
<td>26</td>
<td>26</td>
<td>26</td>
<td>26</td>
</tr>
<tr>
<td>Utenze</td>
<td>Telefono</td>
<td>38</td>
<td>38</td>
<td>38</td>
<td>38</td>
</tr>
<tr>
<td></td>
<td>Spese Alimentari</td>
<td>320</td>
<td>318</td>
<td>332</td>
<td>294</td>
</tr>
<tr>
<td></td>
<td>Spese Mediche</td>
<td>25</td>
<td>167</td>
<td>278</td>
<td>0</td>
</tr>
<tr>
<td></td>
<td>Carburante</td>
<td>250</td>
<td>240</td>
<td>250</td>
<td>270</td>
</tr>
<tr>
<td></td>
<td>Spese Varie</td>
<td>0</td>
<td>162</td>
<td>134</td>
<td>298</td>
</tr>
<tr>
<td></td>
<td>Entrate</td>
<td>1800</td>
<td>1800</td>
<td>1800</td>
<td>2200</td>
</tr>
<tr>
<td></td>
<td>Totale</td>
<td>1072</td>
<td>780</td>
<td>673</td>
<td>1231</td>
</tr>
</table>
</body>
<html>
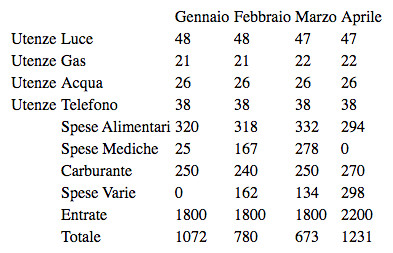
La tabella viene creata usando il tag <table>; le righe sono definite dal tag <tr> e infine le singole celle sono individuate dal tag <td>. Questo il risultato:

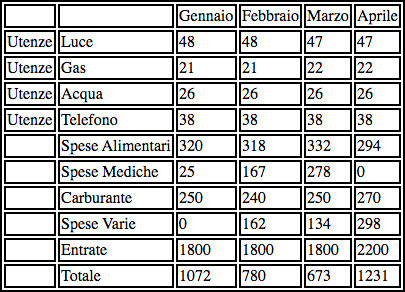
Esteticamente non è come l'esempio che vogliamo ricreare, anche se contiene tutti i dati correttamente inseriti. Aggiungiamo alla tabella e alle celle un bordo di 2 pixels a tratto continuo di colore nero per separare visivamente i valori. Per fare ciò inseriamo il codice sotto riportato all'interno dell'intestazione immediatamente prima del tag di chiusura </head>.
<style> table,td{ border: 2px solid black; } </style>

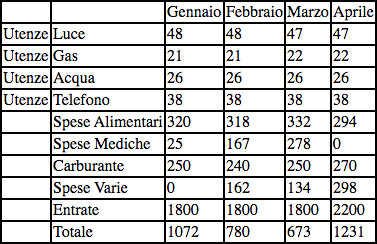
Il doppio bordo che circonda ogni singola cella può essere eliminato utilizzando il valore COLLAPSE della proprietà BORDER.
<style> table,td{ border: 2px solid black; border-collapse: collapse; } </style>

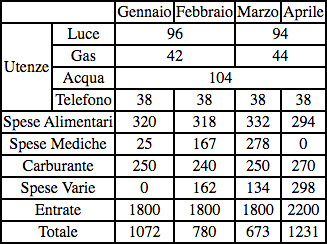
Nella tabella di esempio la scritta UTENZE appare una sola volta e occupa lo spazio di 4 righe in verticale; le altre voci occupano le prime due colonne. Le utenze, come già scritto in precedenza, non sono tutte a cadenza mensile: luce e gas sono bimestrali, il gas quadrimestrale e il elefono mensile. Si tratta di raggruppare le colonne di ciascuna riga secondo necessità utilizzando i tag COLSPAN e ROWSPAN. Aggiungiamo, inoltre, un allineamento centrale per tutte le celle.
Le modifiche richiedono una rivisitazione di diverse linee di codice, pertanto riscrivo per intero il listato.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Creare Tabelle</title>
<style>
table, td{
border: 2px solid black;
border-collapse: collapse;
}
td{
text-align: center;
}
</style>
<head>
<body>
<table>
<tr>
<td colspan="2"></td>
<td>Gennaio</td>
<td>Febbraio</td>
<td>Marzo</td>
<td>Aprile</td>
</tr>
<tr>
<td rowspan="4">Utenze</td>
<td>Luce</td>
<td colspan="2">96</td>
<td colspan="2">94</td>
</tr>
<tr>
<td>Gas</td>
<td colspan="2">42</td>
<td colspan="2">44</td>
</tr>
<tr>
<td>Acqua</td>
<td colspan="4">104</td>
</tr>
<tr>
<td>Telefono</td>
<td>38</td>
<td>38</td>
<td>38</td>
<td>38</td>
</tr>
<tr>
<td colspan="2">Spese Alimentari</td>
<td>320</td>
<td>318</td>
<td>332</td>
<td>294</td>
</tr>
<tr>
<td colspan="2">Spese Mediche</td>
<td>25</td>
<td>167</td>
<td>278</td>
<td>0</td>
</tr>
<tr>
<td colspan="2">Carburante</td>
<td>250</td>
<td>240</td>
<td>250</td>
<td>270</td>
</tr>
<tr>
<td colspan="2">Spese Varie</td>
<td>0</td>
<td>162</td>
<td>134</td>
<td>298</td>
</tr>
<tr>
<td colspan="2">Entrate</td>
<td>1800</td>
<td>1800</td>
<td>1800</td>
<td>2200</td>
</tr>
<tr>
<td colspan="2">Totale</td>
<td>1072</td>
<td>780</td>
<td>673</td>
<td>1231</td>
</tr>
</table>
</body>
<html>

La proprietà ROWSPAN permette di impostare il numero di righe che una cella deve occupare in verticale. Nel caso della voce UTENZE, la cella si trova collocata nella prima colonna ma occupa lo spazio di 4 righe. Analogamente COLSPAN imposta il numero di colonne che una cella deve riempire in orizzontale. La fatturazione delle bollette ACQUA è estesa su 4 mesi, da Gennaio ad Aprile, ed è per questo che la proprietà COLSPAN è stata impostata a 4.
Restano da sistemare i colori delle celle, l'allineamento del testo dei dati, l'alternanza dei colori delle righe e l'effetto di cambiamento del colore di sfondo al passaggio del mouse sulle righe della tabella.
La prima riga è a sfondo giallo con il testo in grassetto e allineato centralmente.
Le voci delle spese hanno lo sfondo verde, sono in grassetto e allineate a destra, tranne il termine UTENZE che è centrato.
Le differenti utenze (luce, gas, acqua e telefono) sono bianche con lo sfondo rosso, sempre in grassetto e allineate a destra.
Il termine ENTRATE ha lo sfondo blu, in grassetto e allineato a destra.
Infine la voce TOTALE è bianca, su sfondo nero e allineato a destra.
Per impostare l'alternanza di colori delle righe si utilizza la proprietà nth-child del tag TR che deve essere impostato a EVEN (pari) o ODD (dispari). Per evidenziare l'intera riga al passaggio del mouse si usa la proprietà hover del tag TR, la quale deve essere impostata con il colore scelto per lo sfondo.
Il tutto può essere impostato usando gli stili CSS.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Creare Tabelle</title>
<style>
.intestazione{
background-color: yellow;
text-align: center;
font-weight: bold;
}
.utenze{
background-color: lime;
text-align: center;
font-weight: bold;
}
.vociutenze{
color: white;
background-color: red;
text-align: right;
font-weight: bold;
}
.spese{
background-color: lime;
text-align: right;
font-weight: bold;
}
.entrate{
background-color: cornflowerblue;
text-align: right;
font-weight: bold;
}
.totale{
color: white;
background-color: black;
text-align: right;
font-weight: bold;
}
table, td{
border: 2px solid black;
border-collapse: collapse;
width: 400px;
}
table{
font-family: arial, sans serif;
font-size: 13px;
}
tr:nth-child(even){
background-color: lightsteelblue;
}
tr:hover{
background-color: coral;
}
td{
text-align: center;
}
</style>
<head>
<body>
<table>
<tr class="intestazione">
<td colspan="2"></td>
<td>Gennaio</td>
<td>Febbraio</td>
<td>Marzo</td>
<td>Aprile</td>
</tr>
<tr>
<td rowspan="4" class="utenze">Utenze</td>
<td class="vociutenze">Luce</td>
<td colspan="2">96</td>
<td colspan="2">94</td>
</tr>
<tr>
<td class="vociutenze">Gas</td>
<td colspan="2">42</td>
<td colspan="2">44</td>
</tr>
<tr>
<td class="vociutenze">Acqua</td>
<td colspan="4">104</td>
</tr>
<tr>
<td class="vociutenze">Telefono</td>
<td>38</td>
<td>38</td>
<td>38</td>
<td>38</td>
</tr>
<tr>
<td colspan="2" class="spese">Spese Alimentari</td>
<td>320</td>
<td>318</td>
<td>332</td>
<td>294</td>
</tr>
<tr>
<td colspan="2" class="spese">Spese Mediche</td>
<td>25</td>
<td>167</td>
<td>278</td>
<td>0</td>
</tr>
<tr>
<td colspan="2" class="spese">Carburante</td>
<td>250</td>
<td>240</td>
<td>250</td>
<td>270</td>
</tr>
<tr>
<td colspan="2" class="spese">Spese Varie</td>
<td>0</td>
<td>162</td>
<td>134</td>
<td>298</td>
</tr>
<tr>
<td colspan="2" class="entrate">Entrate</td>
<td>1800</td>
<td>1800</td>
<td>1800</td>
<td>2200</td>
</tr>
<tr>
<td colspan="2" class="totale">Totale</td>
<td>1072</td>
<td>780</td>
<td>673</td>
<td>1231</td>
</tr>
</table>
</body>
<html>
E finalmente otteniamo la tabella come quella dell'esempio!
| Gennaio | Febbraio | Marzo | Aprile | ||
| Utenze | Luce | 96 | 94 | ||
| Gas | 42 | 44 | |||
| Acqua | 104 | ||||
| Telefono | 38 | 38 | 38 | 38 | |
| Spese Alimentari | 320 | 318 | 332 | 294 | |
| Spese Mediche | 25 | 167 | 278 | 0 | |
| Carburante | 250 | 240 | 250 | 270 | |
| Spese Varie | 0 | 162 | 134 | 298 | |
| Entrate | 1800 | 1800 | 1800 | 2200 | |
| Totale | 1072 | 780 | 673 | 1231 | |
Volendo possiamo aggiungere e modificare qualcosa.
Ogni tabella può avere un titolo, lo si inserisce con l'uso del tag <caption>, che deve essere inserito subito dopo il tag di apertura <table>. Tale comando espone la proprietà <caption-side> la quale ha due valori BOTTOM e TOP per collocare il titolo rispettivamente sotto o sopra la tabella stessa.
Vi sono 3 tag specifici per creare una tabella con intestazione, corpo e finale distinti: <thead>, <tbody> e <tfoot>. Il loro uso non altera il risultato finale della nostra tabella, consente però di creare stili diversi per ognuna delle sezioni senza ricorrere all'uso delle classi. In <thead> al posto di usare il tag <td> si utilizza il tag <th> per definire il contenuto delle celle.
Esiste un'ultima proprietà, dei contenitori come <div>, che ci può tornare utile in quelle situazioni in cui la nostra tabella supera le dimensioni (generalamente larghezza) della nostra pagina o del contenitore, appunto, che la opsita. Si tratta di overflow. Essa ha 4 valori possibili:
- visible - valore di default. La tabella è mostrata in tutta la sua ampiezza anche se le sue dimensioni vanno oltre il contenitore.
- hidden - la parte in eccesso rispetto alle dimensioni del contenitore viene nascosta.
- scroll - la parte in eccesso viene nascosta ma sono mostrate delle scrollbar per scorrere lungo tutto la tabella.
- auto - come scroll ma le scrollbar sono mostrate solo se necessario.